スクリーンスプライトは、画面上に画像を表示する機能です。リソースから生成したテクスチャーの一部を画面に表示します。
スプライトは、ゲームソフトの重要な機能の一つです。ゲームでは、キャラクターの絵、文字、数字などをテクスチャーにまとめて、それぞれのパターン範囲を指定して、画面に表示します。
スプライトのパターンを格納するテクスチャーは、Photoshopなどビットマップ系ペイントツールで作成します。テクスチャーの実体は、単なる画像ファイルです。テクスチャーは、縦横のサイズがそれぞれ、128、256、512、1024、2048のいずれかになるよう設定してください。端数を設定した場合、ハードウェア依存となり表示できない場合があります。
また、画像サイズが大きい場合、描画に負荷がかかります。可能な限りテクスチャーがコンパクトになるように設定してください。
テクスチャーは、24bitのPNGまたはBMP形式を使用できます。
VRM ONLINEのスクリーン用スプライトは、レイアウト、編成、オブジェクトにそれぞれ個別に設定できます。ただし、レイアウトと編成以外は、一部を除き表示されません。編成に設定したスプライトは、アクティブなときに表示されます。レイアウトに設定したスプライトは、常に表示対象になります。
![]()
1つのオブジェクトに対して256枚のスプライトを使用できます。1枚のスプライトは、スプライトのパターン範囲(テクスチャー上の範囲)、表示位置、表示サイズ、回転角度を状態値としてもっています。また、加算合成を設定できます。加算合成を指定したスプライトは、通常のスプライトより表示が優先されます。
スプライトは、優先順位があります。#0が最下位、#255が最上位です。重なった場合、小さい番号のスプライトを大きい番号のスプライトが覆います。
![]()
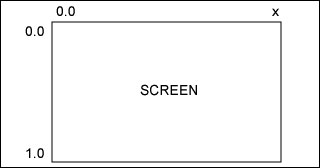
■画面座標系
スクリーンスプライトは、画面の座標系をモニター解像度に依存しない座標系で扱います。表示画面の縦サイズを1.0、横サイズは縦との比率で大きさが異なります。

代表的な解像度の横サイズ
1024*768 = 1.3333
1280*1024 = 1.25
1600*1200 = 1.3333
1680*1050 = 1.6
1920*1200 = 1.6
■ピボット
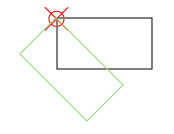
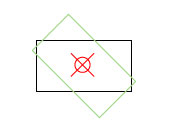
ピボットは、1枚のスプライトを表示するとき、回転、位置計算の中心になる場所です。
ピボットは、テクスチャーのUV座標で指定します。スプライトのパターンの左上が原点です。x,yの相対座標で指定します。
たとえば、64*64のパターンサイズのスプライトで、(32,32)をピボットに指定すると、パターンの中心を軸に回転します。
デフォルトは、パターンの左上(0,0)に設定されています。