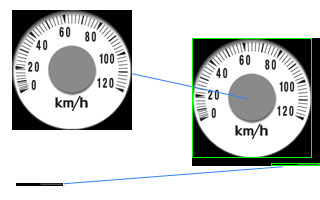
サンプルレイアウトは、スターターセットに含まれる485系に0から120km/hの速度計を表示します。速度計と針を1枚のテクスチャーに組み込んでいます。
製作手順
(1)線路、列車を配置してレイアウトを準備します。
(2)テクスチャーをフォトショップなどで作成します。今回は、イラストレーターでメーターを作成。フォトショップでビットマップに影などをつけています。
(3)針をフォトショップで作成。
(4)256*256の空のビットマップにメーターと針を配置して、テクスチャーを作成。bmp形式で保存します。このとき、透明にしたい部分をRGB=(0,0,0)にしておきます。
テクスチャーに配置したパターンの位置をメモしておきます。
メーター
開始位置=0,0
サイズ=240,240
針
開始位置=164,252
サイズ=92,4

(5)編成エディターでリソースにテクスチャーを登録します。最初の1枚なのでリソース番号は1です。
(6)スクリプトを作成します。
(7)ビュワーを起動して、スクリプトが正しいか確認します。
//サンプルのスクリプト
Var uvpos
Var uvsize
//スプライトの使用開始、リソース番号=1
InitSprite3 0, 1
//メーターのパターンをスプライト#0に設定
SetVector uvpos, 0,0,0
SetVector uvsize, 240,240,0
SpriteSetData 0, uvpos, uvsize
//針のパターンをスプライト#1に設定
SetVector uvpos, 164,252,0
SetVector uvsize, 92,4,0
SpriteSetData 1, uvpos, uvsize
Var pos
Var size
//メーターの表示位置と大きさ
//画面座標系で指定
SetVector pos, 0,0,0
SetVector size, 0.2, 0.2, 0
SpriteSetPos 0, pos
SpriteSetSize 0, size
//針の表示位置と大きさ
//画面座標系で指定
SetVector pos, 0.1,0.1,0
SetVector size, 0.07666, 0.0033333, 0
SpriteSetPos 1, pos
SpriteSetSize 1, size
//針の回転中心を(0,2)に変更
SetVector pos, 0,2,0
SpriteSetPivot 1, pos
//針を-202度に回転すると0km/hの位置
SpriteSetRotate 1, -202
//スプライト#0,#1を表示開始
SpriteSetDisp 0, 1
SpriteSetDisp 1, 1
//イベントを登録
Var eid
SetEventTimer this, t_ev, eid, 50
//イベントハンドラ
BeginFunc t_ev
Var a
//現在の電圧を取得。0.0から1.0の範囲
GetCurrentVoltage a
//サンプルのメーターは20km/h以下が異なる
if< a, 0.16666
mul a, 132.0
sub a, 202
else
sub a, 0.16666
mul a, 242.4
sub a, 180.0
endif
//針(スプライト#1)を回転
SpriteSetRotate 1, a
EndFunc