
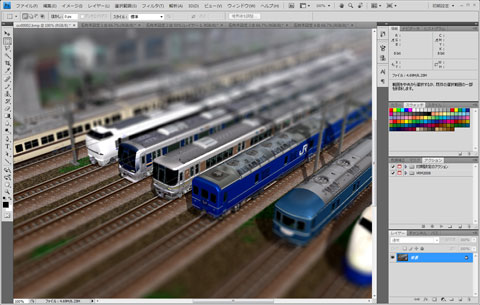
現実の風景なのにミニチュアにしか見えない写真があります。これらは、Tilt-Shiftレンズで撮影しています。(Tilt-Shiftレンズを使うと建物や車両など長いものを補正して撮影することができます。)
Photoshopなどのレタッチソフトでスクリーンショットを加工して、Tilt-Shiftレンズで撮影したようなミニチュア風写真をつくってみます。

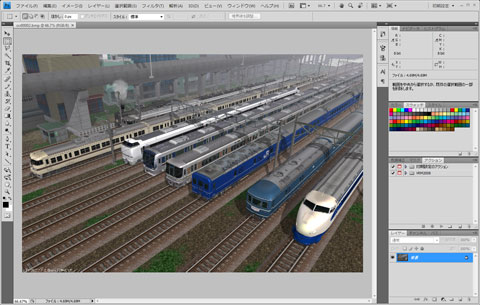
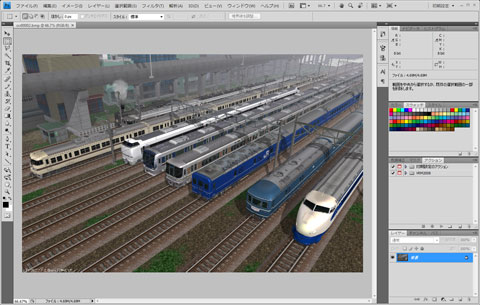
素材となる写真を用意します。写真は、「俯瞰」で撮影してください。ミニチュアらしくなります。

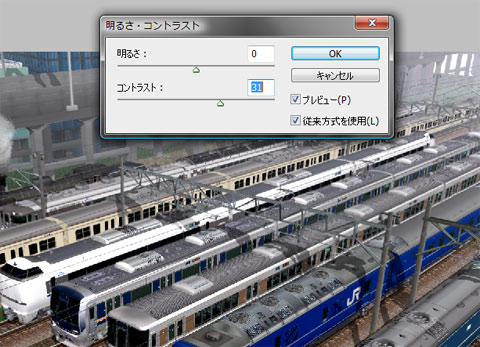
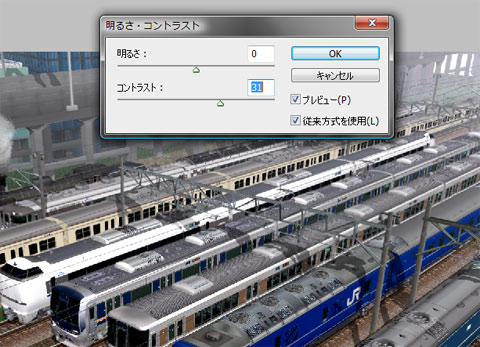
最初に画像をハイコントラストにします。コントラストを適度に強調するのがミニチュア風にするポイントです。

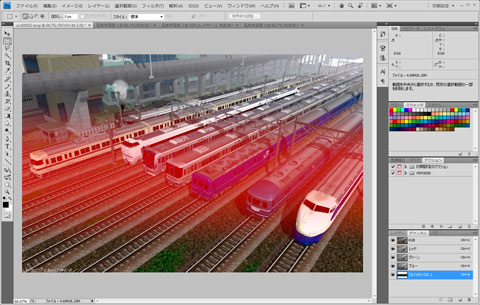
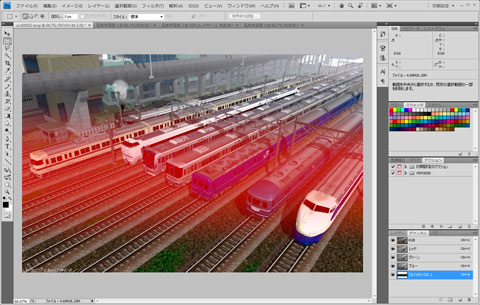
本来、被写界深度に対してぼやけるのですが、スクリーンショットには深度情報はないのでアルファチャネルにピントのあう範囲をつくります。白黒のグラデーションツールでアルファチャンネルに作例のように描きます。(範囲を選択して、上下をそれぞれ描きます。)

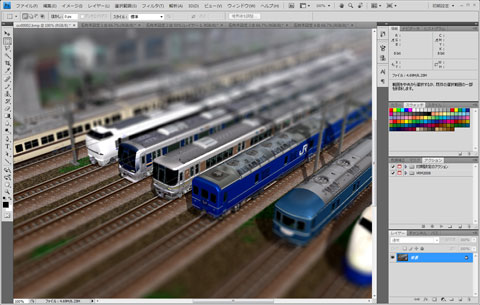
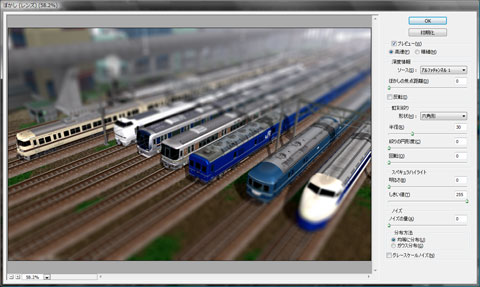
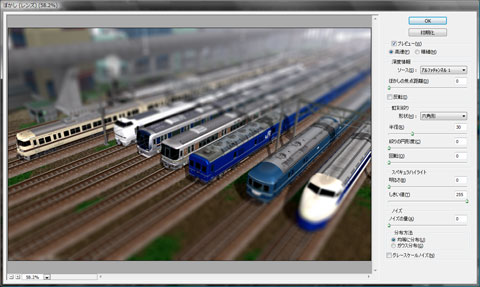
「ぼかし(レンズ)」を適用します。このフィルターは、レンズのぼけをシミュレートします。

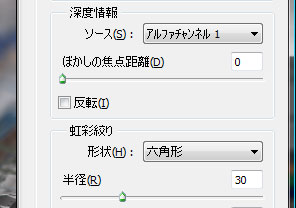
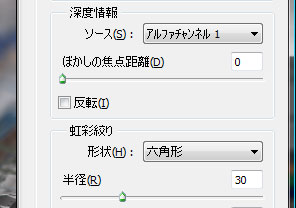
深度情報にアルファチャンネルを、虹彩絞りの半径を画像にあわせて設定します。(作例では30にしていますが、少々大げさ。20ぐらいで)
下のサムネイルをクリックすると、作例画像を表示します。

画像処理をつかったTilt-Shiftレンズ風写真ですが、結構それっぽい仕上がりになります。ぜひお試しください。
※Photoshop以外では、ぼかしを適用した画像をグラデーションをつかって半透明合成してください。同様な効果が得られます。