ホットなネタのジェネレーティブAIで、背景テクスチャーをつくってみました。
結論から言うと「想像した背景を簡単に創造できます」。ただし、現時点ではPC環境のハードルが少し高いです。
実験には、Stable Diffusion web UIを使用しました。モデルは、背景が得意なCounterfeit V2.5を選択しました。このモデルは、イラスト系なので、さらにリアルにするならば、実写系のモデルを選択してください。
少し大きな画像を生成するためVRAMは、12GB以上の搭載が必要です。
web UIを起動後、Promptを設定、画像サイズは1024*400にしました。上下はトリミングするため、少し大きめに設定します。

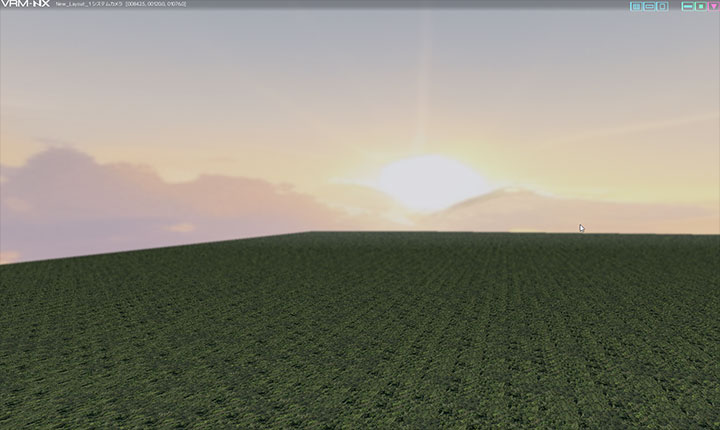
海+太陽です。このままでは画像の両端で不連続になるため、ペイント系ツールで調整します。調整後、1024*256ピクセルで保存します。

レイアウトの背景テクスチャーにセットして、試運転で確認します。

フォグがかかっているため、背景は白くなっています。水平線の位置は、もう少し調整が必要かも。ペイントツールでトリミング位置を調整します。

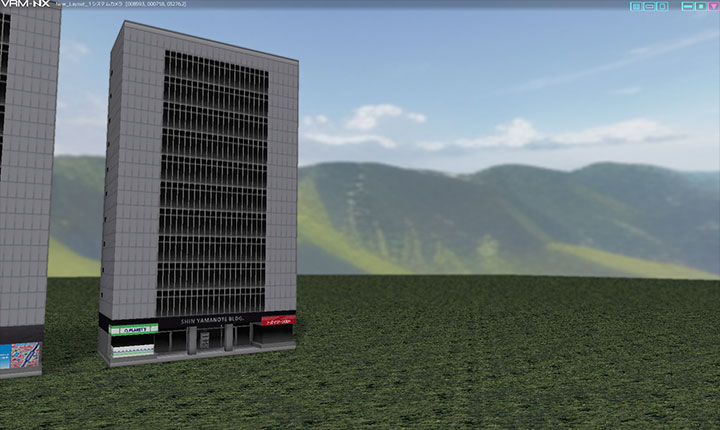
次はもう少しPromptを追加して、hill + riverを追加します。このような風景が数秒で生成されます。

トリミング+画像修正を行い、テクスチャー画像を作成します。

試運転で表示します。今度はフォグの強さを小さくしました。イラスト系のモデルが生成した画像ですが、想定以上です。十分いけます。
